
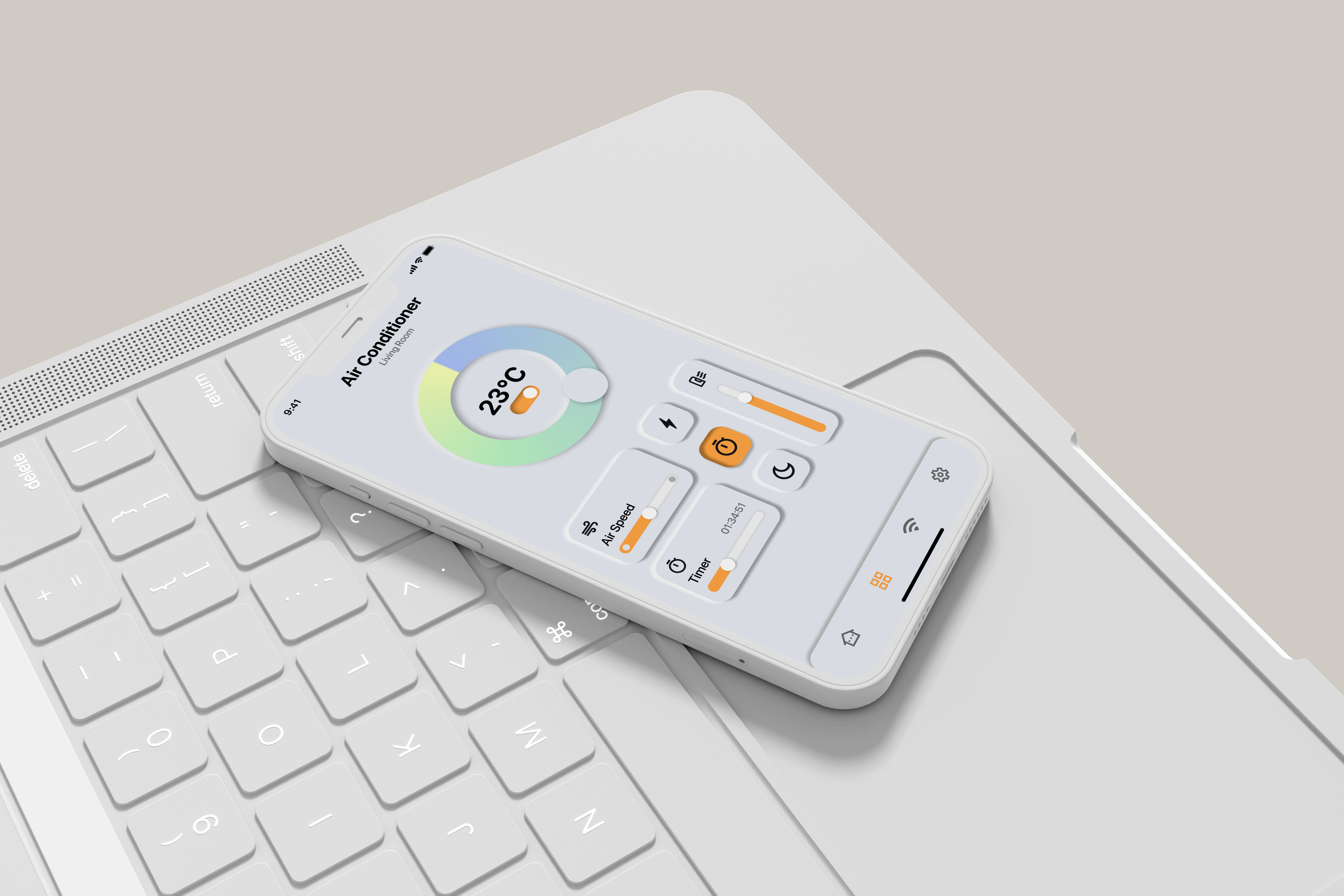
디자인 목업 이미지 제작하기 ✨
첫 디자인 관련 글이다. 디자인 툴 UI/UX를 디자인하는 툴 중에 유명한 툴로는 Sketch, Adobe XD, Figma 등이 있다. 필자는 꾸준히 사용자가 증가하고 있고 무료로 사용 가능한 Figma를 선호하는 편이다. 이 글에서는 Figma를 사용하여 IoT 앱을 디자인 해보고, 목업 이미지를 만들어 보겠다. 앱 컨셉과 디자인적 요소 IoT 앱에서 각 방마다 설치된 에어컨, 조명, 세탁기, 스피커 등 스마트 기기들을 조작할 수 있게 해야 한다. 홈 화면에는 현재 선택된 방을 표시하고, 그 방에 있는 기기들의 목록과 작동 상태를 간단하게 표시한다. 기기 버튼을 클릭하면 해당 기기를 세부적으로 조작할 수 있는 UI를 만들어야 한다. 전체적인 디자인은 뉴모피즘 (Neumorphism) 기반으로 제작하겠다. 요즘 실무에서 쓰기에는 적절하지 않은 디자인인 것을 알고 있지만, 이 글에서는 간단한 목업 이미지 제작이 목적이고 또 겉으로 보기에도 화려해 보이기 때문에 뉴모피즘 스타일을 선택했다. ...